{ }property: value;” pairsp { /* p element */
background-color: grey;
}
p.notes { /* p element of notes class */
background-color: yellow;
}
p .notes { /* notes-class element that is a descendant of p */
background-color: blue;
}
#text3372 { /* id text3372 */
background-color: green;
}
img[src$=".svg"] { /* attr src ends with .svg */
width: 20em;
}
<style> ... </style><link rel="stylesheet" href="example.css"><div> or <span> tags if neededbody {
--light-bg-color: white; /* all descendants of body */
--dark-bg-color: brown; /* inherits these properties */
}
code { background-color: var(--light-bg-color); }
p { background-color: var(--dark-bg-color); }
--var(...) functionvar(--dark-bg-color, black): fallback values
black if custom property --dark-bg-color is not definedposition propertyblock vs inline elementoverflow Propertyvisible (default): show overflow texthidden: “clip” overflow textscroll: always show scrollbarauto: show scrollbar only if overflowtop, right, bottom, and left properties specify the element locationposition property specifies how to interpret the “location”
relative: relative to is normal positionabsolute: relative to its nearest positioned ancestorfixed: relative to the “viewport” (viewable client area)static: default. element is unpositionedz-index: specifies vertical location if elements overlap.
block elements
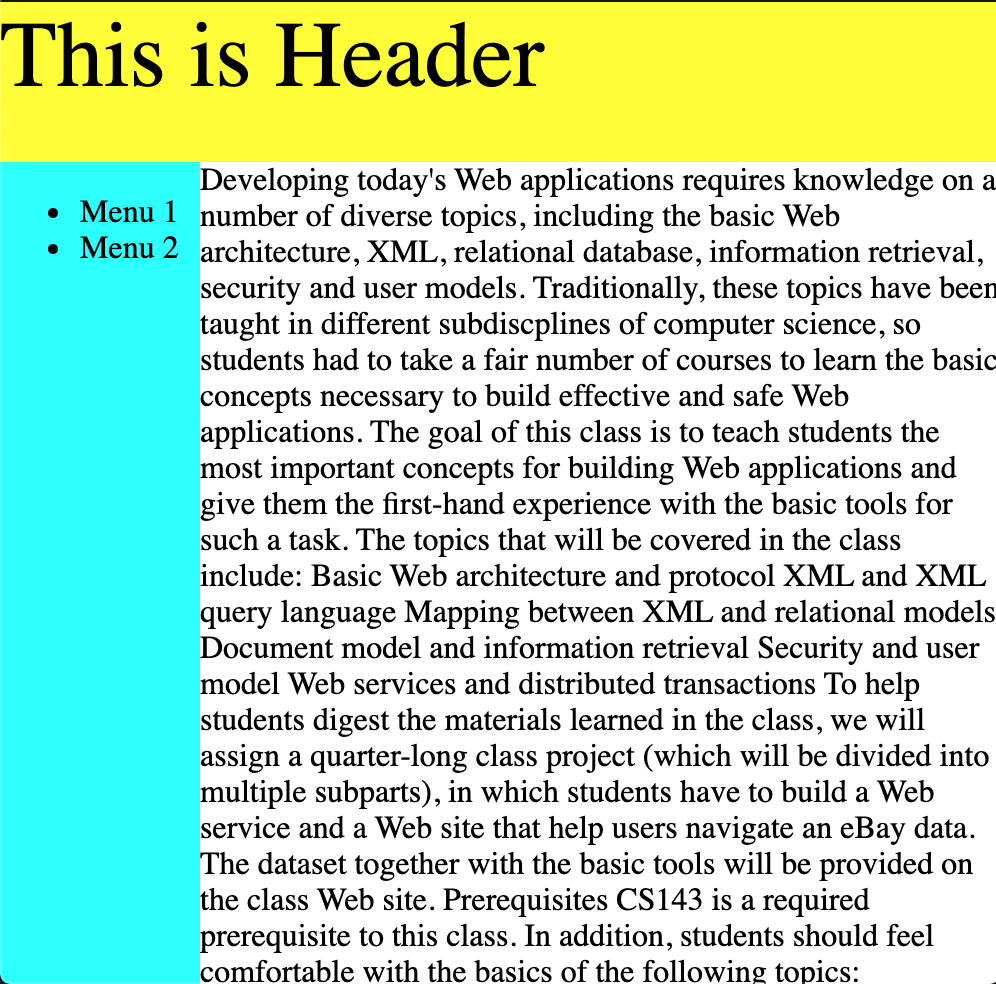
<div>, <ul>, <p>, …width, height, margin-top, margin-bottom properties are ignored<span>, <a>, …Q: How can we create the following layout?
width: 100%height: 90pxwidth: 100pxheight fills below header
display: grid;” property) includes grid itemsgrid-template-rows and grid-template-columns properties#container {
display: grid;
grid-template-rows: 2em 2em 2em;
/* height of each row */
grid-template-columns: 100pt 100pt;
/* width of each column */
}
<div id="container">
<div>Cell 1</div>
<div>Cell 2</div>
<div>Cell 3</div>
<div>Cell 4</div>
<div>Cell 5</div>
<div>Cell 6</div>
</div>
#container {
display: grid;
grid-template-rows: 2em 2em 2em;
grid-template-columns: 100pt 100pt 100pt;
}
#c1 {
grid-column-start: 1;
grid-column-end: 3; /* spans columns 1-2 */
grid-row-start: span 2; /* spans 2 rows */
}
<div id="container">
<div id="c1">Cell 1</div><div>Cell 2</div>
<div>Cell 3</div><div>Cell 4</div>
<div>Cell 5</div><div>Cell 6</div>
</div>
viewport meta tag
viewport value
viewport meta tag<meta name="viewport" content="width=device-width, initial-scale=1">
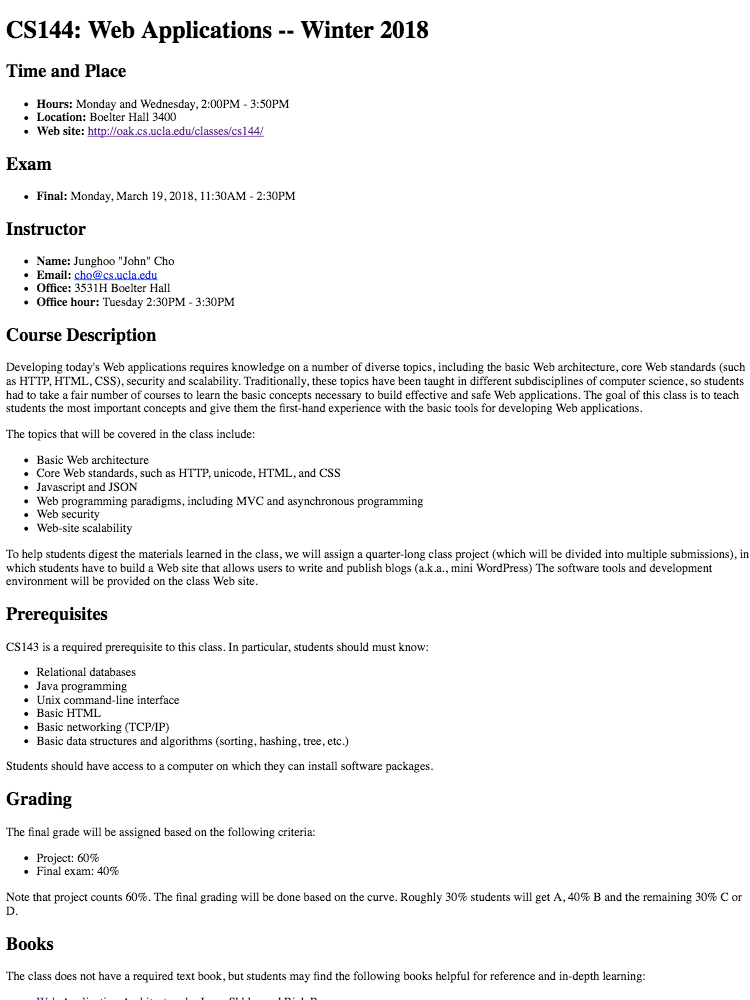
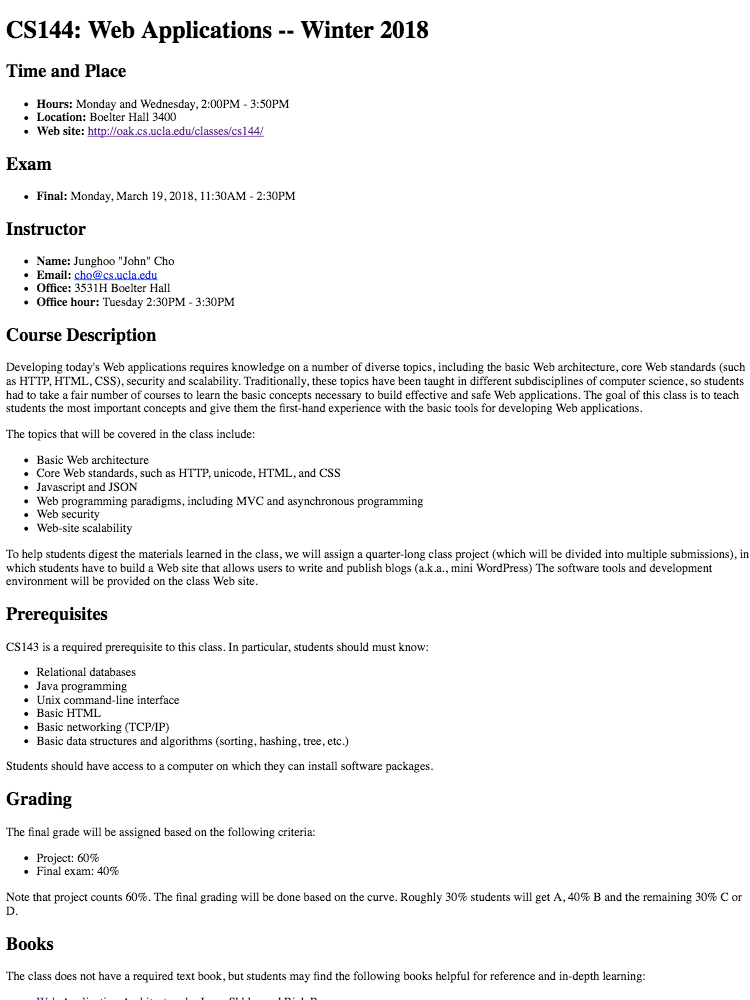
 Before
Before
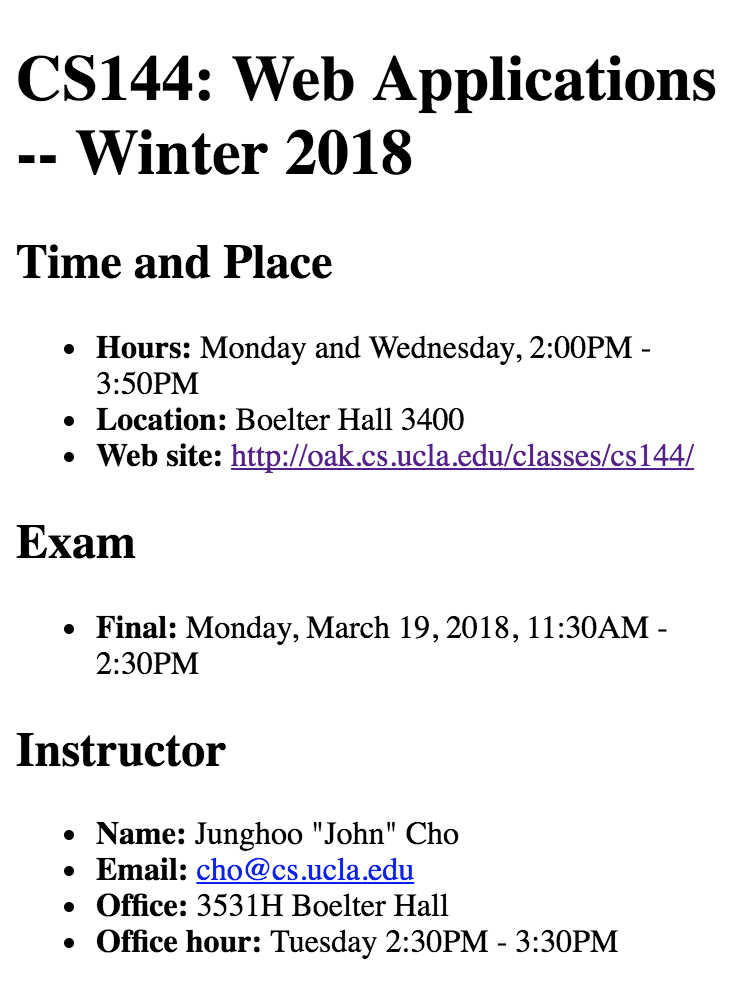
 After
After
@media (max-width: 800px) {
/* CSS rules */
}
@media condition { /* CSS rules */ }
condition is truecondition can be a complex boolean conditionscreen, print, speech, and all (default)orientation, min-width, max-width, min-height, max-height, resolution, …,=OR, and=AND, not=NOTnot > and > ,Q: When does the following rule apply?
@media screen, (orientation: landscape) {
/* ... */
}
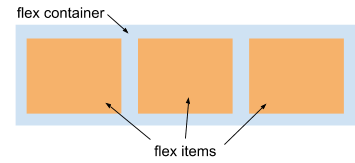
display: flex;”) includes many flex items

flex-basis: default size of an elementflex-grow: when there is remaining space, extra space is divided among flex items according to their flex-grow factorflex-shrink: when there is space shortage, spaces are taken away from flex items by the factor of flex-shink * flex-basisflex-wrap: wrapflex-direction: row;” orflex-direction: column;”In the earlier demo
#menu-container { display: flex; }
#nav { flex: 1 1 200px; }
/* flex-grow flex-shrink flex-basis */
#main { flex: 2 1 400px; }
/* Note flex-shrink 1! (not 2) */
#aside { flex: 1 1 200px; }
#large-box { display: flex; flex-wrap: wrap; }
setInterval(callback, interval): invoke callback every interval millisecondsstyle property: CSS properties of an element
body.style.backgroundlet loc = 0;
let ticker = document.getElementById("ticker");
let timer = setInterval(tickerSlide, 100);
function tickerSlide() {
loc += 10;
ticker.style.left = String(loc) + "px";
if (loc > 300) clearInterval(timer);
}
<body>
<div id="box" style="border: solid 5px black;"></div>
</body>
<script type="text/javascript">
let box = document.getElementById("box");
let size = 0;
let timer = setInterval(callback, 100);
function callback() {
box.style.width = String(size) + "px";
box.style.height = String(size) + "px";
size = (size + 10) % 200;
}
</script>
setInterval(callback, interval, param1, ...)
callback(param1, ...) repeatedly every interval millisecondssetTimeout(callback, interval, param1, ...)
callback(param1, ...) once after interval millisecondsclearTimeout(timer) or clearInterval(timer)
timertimer: return value from setTimeout() or setInterval()transition property@keyframes ruletransition propertytransition: height 1s;
transition Example<style>
div {
height: 1em;
transition: height 1s;
}
div:hover {
height: 10em;
}
</style>
<body><div>CSS Transition</div></body>
@keyframes Rule@keyframes allows specifying the “keyframes” in animation@keyframes css3animation {
0% { background: red; }
50% { background: yellow; }
100% { background: green; }
}
@keyframe rule with animation property#header1 { animation: css3animation 3s; }
css3animation keyframe rule to #header1 over 3 secondsanimation-delay
animation-play-state: paused|running
animation-iteration-count
infinite)transform
transform: rotate(45deg) scale(1.5);positionviewport, media querysetTimeout()