Front-End Framework
Junghoo Cho
cho@cs.ucla.edu
Example: Google Suggest
- “No USC” extension to Google Suggest
- No USC queries are allowed!
- Q: How should we modify the code? What should we add?
- Review the changes in the new code
- As app becomes more complex, the code becomes uglier and more difficult to maintain
Challenges of Web Development
- Q: What will Gmail code look like?
- Challenges
- Code complexity
- 10,000s of lines of JavaScript, HTML, CSS code
- Lack of modularity
- Many global variables (both in JS and CSS) and name conflicts
- Code maintenance difficulty
- Code reusability
- Do we have to start from scratch all the time?
- Code complexity
- Idea
- Can we develop and provide “library” of commonly-used independent modules?
- Can we program at a higher-level than DOM elements?
- Q: How can we split complex program into independent “modules”
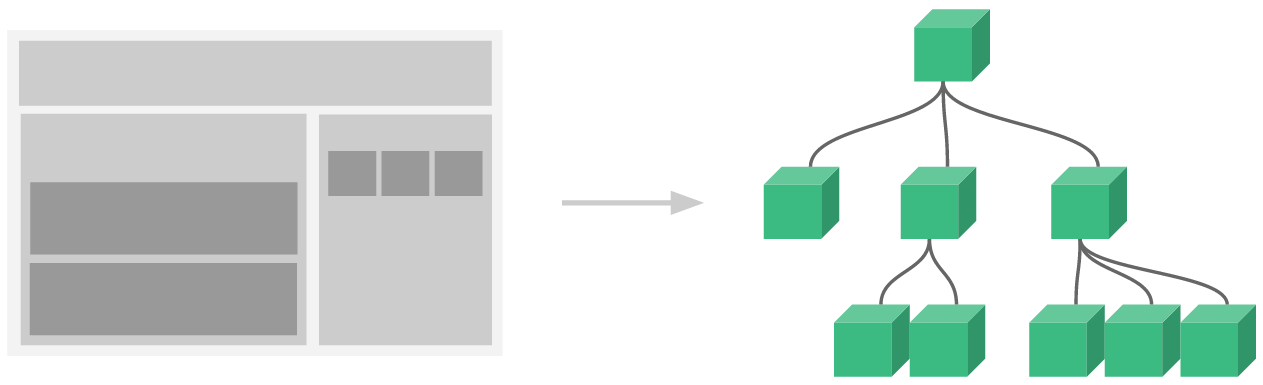
Components
- Basic idea: Any complex UI app consists of simple “components”

- Each component is mostly generic and independent of others
- Structure and develop the app to exploit this independence and reusability
Component-Based Development
- Split the app into hierarchy of simpler components
- Develop each component independently (with unit testing)
- Combine simple components into more complex ones
- Advocated first by React, now adopted by all popular front-end frameworks
- Reduces development and maintenance complexity
- Local changes are limited to a particular component
kebab-case vs camelCase
- Many frameworks often use
- camelCase in JavaScript code: e.g.,
SearchBoxComponent - kebab-case in HTML (and filenames): e.g.,
<app-search-box>
- camelCase in JavaScript code: e.g.,
- This convention is because
- HTML is not case sensitive, but dash is allowed in identifiers
- JavaScript is case sensitive, but dash is not allowed in identifiers
What We Learned
- Need for front-end framework
- Any help for modular and reusable development of front-end code?
- Component-based development
- Modern frameworks split code into a collection of modular “components”
- kebab-case vs camelCase
- Next
- We will learn Angular as example front-end framework
- Similar to other popular frameworks
- Requies TypeScript
- We will learn Angular as example front-end framework