Express
Junghoo Cho
cho@cs.ucla.edu
Express
- A node package for developing a Web server
- HTTP request life-cycle

- Express provides three key functionalities
- URL-routing mechanism
- Middleware integration
- View template engine integration
Express Demo
// -------- app.js ---------
let express = require('express');
let app = express();
app.get('/', (req, res, next) => {
res.send('Hello World!');
});
app.get('/john', (req, res, next) => {
res.send('Hello, John!');
});
app.listen(3000);
$ mkdir demo; cd demo // create demo directory
$ npm init -y; npm install express // install express
$ node app.js // run app.js
URL Routing
app.method(path, handler)app.get('/john', (req, res, next) => { res.send('Hello, John!'); });- Invoke
handlerfor a request sent topath(exact match, not prefix) viamethod app.all(path, handler)to handle all methods
- Invoke
- “Parameters” can be used in the URL path
app.get('/dogs/:breed', (req, res, next) => { res.send(req.params.breed); });:breedmakes the matching substring available as a “parameter”- Available at
req.paramslikereq.params.breed
- Regular expression may also be used in
path - Exact syntax of
pathat https://www.npmjs.com/package/path-to-regexp
Request Handler
-
Takes three parameters:
request,response,nextrequest: information on the HTTP requestreq.app: express app that received the requestreq.body: request bodyreq.query: (URL) query name value pairs- …
response: response to be sent to the clientres.send("hello, there!")
next: the next handler to be called on the request in the request handling chain
Request Handling Chain
- Multiple handlers may be attached at the same path
- When multiple handlers match a request, they are processed in the sequence they are attached
- Request handling chain
- Inside a handler, calling the third parameter
next()exits from the current handler and moves on to the next in the chain - If
next()is not called, the request processing stops there, ignoring the rest in the chain
Generating Response
- Response can be generated using the second parameter
responseto the handler - Status code:
res.status(200) - Header:
res.append(field, value) - Redirect:
res.redirect([status,] URL)- Send redirect response (default: status 302)
- Example:
res.redirect('/')
- Body
- Can be produced in four different ways. More in the next slide
Generating Body (1)
- Raw string:
res.send(body)- Send the string
bodyas the response - Example:
res.send("Hello, world!")
- Send the string
- Static file:
res.sendFile(absolute_path)- Send a static file from local filesystem
- Example:
res.sendFile('/User/cho/public/index.html')
- JSON:
res.json(object)- Send JavaScript object
objectin JSON - Example:
res.json({title: "Hello", body: "_Love_"})
- Send JavaScript object
Generating Body (2)
- Generate from Template:
res.render(template-file, template-data)- Generate an HTML page from
template-fileusingtemplate-data - Example:
res.render("index", {title: "Hello"}) - Multiple template engines exist
- Pug, EJS, Mustache, …
- We learn EJS (Embedded JavaScript) template engine as an example
- Generate an HTML page from
EJS Template Engine
- A popular template engine used with Express
$ npm install ejs - Standard HTML + embedded JavaScript
- Scriptlet tag: similar to JSP
<% ... %>: javascript for control-flow. no output<%= ... %>: print out the result of expression (after HTML escaping)<%- ... %>: print out the result (raw output. No HTML escaping)
EJS Example (1)
<!-- index.ejs --->
<!DOCTYPE html>
<html>
<head><title><%= title %></title></head>
<body>
<ul>
<% for (let post of posts) { %>
<li><%= post.title %></li>
<% } %>
</ul>
</body>
EJS Example (2)
// ---- app.js ------
let express = require('express');
let app = express();
app.set('view engine', 'ejs'); // template engine to use
app.set('views', '.') // view template directory
app.get('/', (req, res, next) => {
res.render("index",
{ title: "Hello",
posts: [{title: "Title 1"}, {title: "Title 2"}]
}
);
});
app.listen(3000);
Advanced URL Routing (1)
- Site structure
/birds /sparrow /dove /dogs /bulldog /shepard - Q: For modularity, can we create and use two handlers depending on path prefix, one for birds and one for dogs? How?
Advanced URL Routing (2)
app.use([path,] middleware)for prefix routingpathis interpreted as a prefix not exact matchpathprefix is removed inreq.pathpassed to middleware (except ending/if exists)
middlewareis a fancy name for request handler
- Example
function birds() { ... } function dogs() { ... } let express = require('express'); let app = express(); app.use('/birds', birds); app.use('/dogs', dogs); app.listen(3000);
Modular Middleware
- Q: Inside the middleware, how can we take different actions per each subpath?
/birdsand/dogsare almost like “mini web sites!”
express.Router()to create a “mini web site”- Create one
Router()per prefix, and “mount” them on the corresponding prefix - Inside each
Router, userouter.METHOD(subpath, callback)to handle subpath Routeris like a “mini Express app”
- Create one
express.Router() Example
// create a router
let birds = express.Router();
birds.get('/sparrow', (req, res, next) => res.send("Sparrow"));
birds.get('/dove', (req, res, next) => res.send("Dove"));
// mount the router at a prefix
app.use('/birds', birds);
- Routers can be mounted inside another Router with
use()to create “mini mini (?) web site”
Standard Middleware
- Many middleware exists to provide standard functionalities
express.static(absolute_path_to_root_dir)- Middleware for serving static files from the file system
body-parserpackage- Collection of HTTP body parsers
bodyParser.json(): parser for JSON body
- Many more
Middleware Example
let express = require('express');
let path = require('path');
let bodyParser = require('body-parser');
let app = express();
app.use('/json', bodyParser.json());
app.use('/www', express.static(path.join(__dirname, 'public')));
app.listen(3000);
Error Handling
- Q: What if an error during request handling?
- Cannot connect to database, file does not exist, …
- A: Call
next(err)to get into “error handling mode”- Stops request handling chain and invokes “error handler”
- An error handler is invoked whenever
next(err)is callednext()(no parameter) moves on to the next request handlernext(err)(single parameter) moves on to the error handler
- Error handler: callback function with four input parameters
callback(err, req, res, next)erris what was passed in the callnext(err)
Error Handler
- Express provides a default error handler
- Simply prints out
errpassed tonext(err)
- Simply prints out
- We can create and use our own error handler instead
app.use((err, req, res, next) => { res.status(404); res.send(err + ": John not found error!"); });- Attach custom error handler at the end (behind all other regular middleware)
- Custom error handler can be attached to a specific path
- Multiple error handlers can be attached
- They are called in sequence if earlier handlers call
next(err)
- They are called in sequence if earlier handlers call
Express Application Generator
- Express application generator can be used to generate a skeleton code for express-based server
$ mkdir demo; cd demo $ express --view=ejs // generate skeleton code with EJS template engine $ npm install // install dependent modules $ npm start // execute "start" script in package.jsonapp.js: main applicationpublic/: folder for static filesroutes/: route handling middlewareviews/: view template files
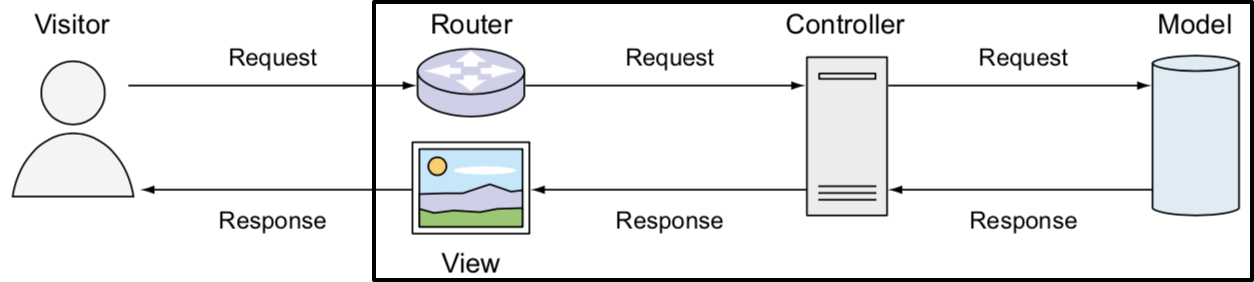
MVC in Express
- Skeleton code generated by express application generator provides nice modular code structure
- Q: Does it follow Model-View-Controller (MVC) pattern?
- Q: What corresponds to “view”?
- Q: What corresponds to “controller”?
- Q: What corresponds to “model”?
- Express application generator provides controller and view, but not model
- Create your own separate “module” for data access and management
What We Learned
- Popular node.js package to develop a Web application
- Express provides
- URL routing; request handling chain
- Middleware integration
- Template-engine integration
- Express application generator